تغيير شكل المشاركات الشائعة في مدونة بلوجر شكل جميل

السلام عليكم ورحمة الله وبركاته
إشارك معكم درس جديد من دروس مدونات بلوجر ولدينا اليوم إضافة رائعة للمشاركات الشائعة يمكن أن تجعل مدونتك أكثر جمالاَ.
كما تلاحظون يالصورة أعلاها كيف تبدو اعتقد انك لست بحاجة إلى معاينة الإضافة وإذا كنت بالفعل ترغب بذلك يمكنك النقر على علامة التبويب من الجانب الايسر للمدونة بعنوان (مواضيع مختارة).
والآن نتطرق فوراً إلى كيفية عمل الإضافة على مدونتك!
أولاَ من لوحة تحكم مدونتك إذهب إلى التخطيط ومن ثم أنقر على إضافة أداة حيث تريد ظهور الإضافة في مدونتك ثم أختر من بين الأدوات المشاركات الشائعة:

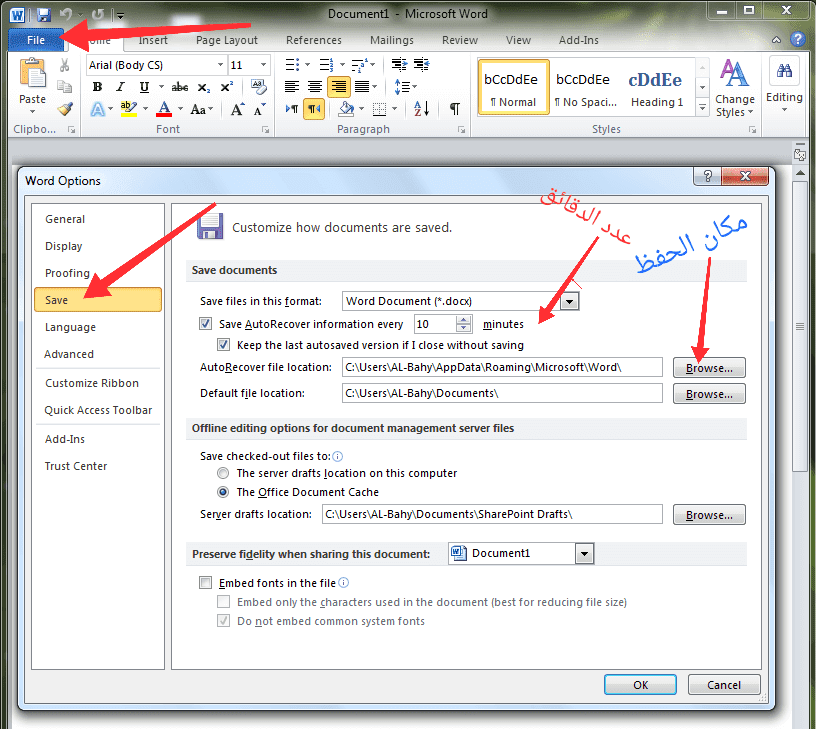
الآن حدد الإعدادات كما هي بالصورة التالية لكن بالنسبة للوقت لا مشكلة:
(بدون مقتطف)

أما إذا كنت قد أضفتها مسبقاً يمكنك إعدادها كما بالصورة السابقة بعد ذلك توجه إلى القالب ثم أنقر على تحرير Html
الآن قم بالبحث عن الرمز ]]></b:skin> بإستخدام مفتاح الإختصار بلوحة مفاتيح الكمبيوتر CtrlوF بعد أن وجدت الرمز ]]></b:skin> أضف الكود التالي فوقه مباشرةَ:
.PopularPosts .item-thumbnail { display: block; height: 190px; margin: 0; overflow: hidden; position: relative; width: 100%; }
.PopularPosts .item-title { position: relative; }
.PopularPosts img { display: block; height: auto; position: absolute; width:auto; transition: all 1s ease 0s; }
.item-title a { background:rgba(0, 0, 0, 0.35); color: #FFFFFF; font-family: Impact; font-size: 17px; font-weight: 100; padding: 10px 0; position: absolute; right: 0; text-align: center; top: 30px; width: 100%; }
.item-snippet { background:rgba(0, 0, 0, 0.35); color: #FFFFFF; font-weight: 900; left: 12%; padding: 10px; position: absolute; text-align: center; top: 95px; width: 70%; }
.item-content:hover img {transform: rotate(10deg) scale(1.2);}
.item-content { position: relative; }
بعد ذلك نوقم بالبحث عن الرمز </head> ثم نضيف الكود التالي فوقه مباشرةً
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {$('.PopularPosts img').attr('src', function(i, src) {return src.replace( 's72-c', 's400' );});});
</script>
<script type='text/javascript'>
//<![CDATA[
// Popular Posts customization by madad2.com
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,120);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!.-:;]*$/,'...'));
});
//]]>
</script>
ملاحظة هامة: الرمز باللون الأحمر قد يكون متوفر في مدونتك بنفس الإصدار أو غيره إذا كان موجود بالفعل لا تقم بإضافته حتى لا يحصل أخطاء يمكنك معرفة ذلك عن طريق البحث عن كلمة ajax إذا وجدتها لا تضف الرمز في مدونتك أضف فقط أسفله
بعد ذلك أختر حفظ وشاهد النتائج 🙂