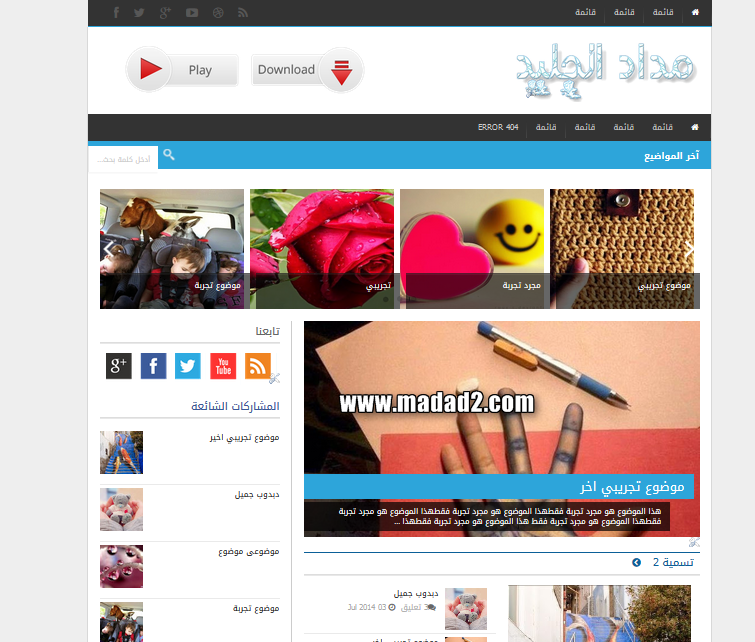
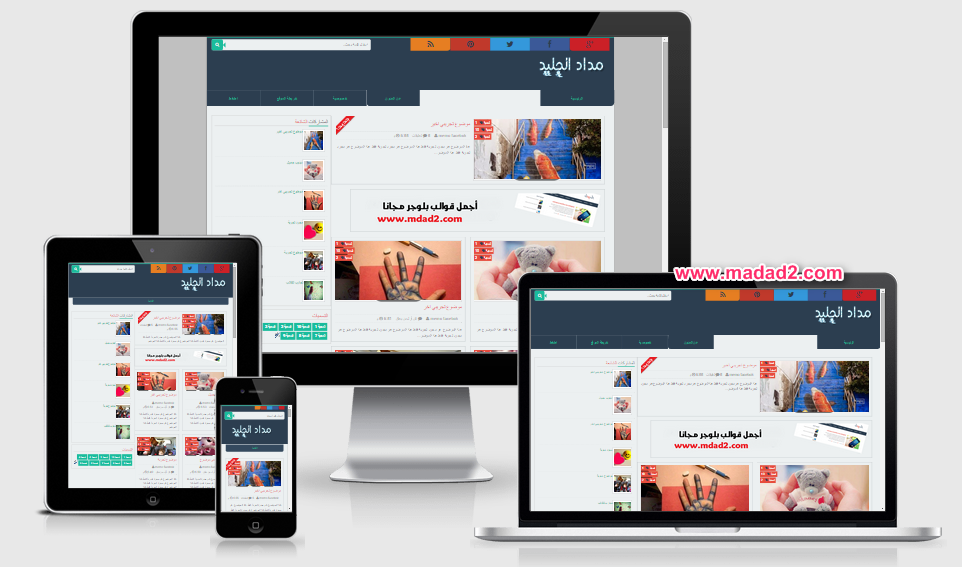
تنزيل قالب بلوجر عربي بمواصفات رائعة مع شرح ميزاته

مقالات ذات الصلة
خاصية أقرا المزيد
سحابة التسميات
شريط الانتقال
ايقونات الاشتراكات والمواقع الاجتماعية
تأثيرات على المشاركات الشائعة
خاصية الرد بالتعليقات
ازرار الانتقال اقدم واحدث فوق التعليقات على الشكل الحديث
ثلاث اعمدة في تزييل القالب

للتعديل على شريط أخر المقالات أذهب الى القالب ثم إضغط على تحرير html ثم أنزل في أخر القالب سوف تجد الكود هناك قم بتغيير الرابط www.madad2.com برابط مدونتك

<div class=’socialicons’> <div class=’socialheading’> تابعنا على مواقع التواصل الأجتماعي! </div> <ul> <li> <a href=’https://www.facebook.com/563356490365166′> <img src=’http://3.bp.blogspot.com/-fTm8V4c7I4I/UbmkFgnfuSI/AAAAAAAABeM/hl-VvPTxfWo/s1600/facebook_64.png’ title=’Facebook’/> </a> </li> <li> <a href=’https://twitter.com/mohammed1811990′> <img src=’http://2.bp.blogspot.com/-jJM83OvIJKM/UbmkGg5pkkI/AAAAAAAABeo/IG-O322i3rI/s1600/twitter_64.png’ title=’Twitter’/> </a> </li> <li> <a href=’https://plus.google.com/111748598580235575485/’> <img src=’http://2.bp.blogspot.com/-2lVQmyWbF5o/UbmkFA6CF8I/AAAAAAAABeA/EseO3zCM5VQ/s1600/google-plus_64.png’ title=’Google +’/> </a> </li> <li> <a href=’http://feeds.feedburner.com/blogspot/madad’> <img src=’http://2.bp.blogspot.com/-VmxHGYvYk4M/UbmkF9MBONI/AAAAAAAABeU/IgRVvCJAdGo/s1600/rss_64.png’ title=’Rss’/> </a> </li> <li> <a href=’http://pinterest.com/yaqoobhisbani/’> <img src=’http://1.bp.blogspot.com/-wiM-gP0zFGE/UbmkFRbdJSI/AAAAAAAABeI/mfMyjuBLZ9g/s1600/pinterest_64.png’ title=’Pinterest’/> </a> </li> </ul> </div> </div>
الان نأتي الى تعديل الشريط السفلي بالمدونة
أبحث في القالب عن الرمز
<ul id=’footer-navigation’>
لإضافة السلايدر شو هو سلاير بسيط جدا اذا كنت تريد اضافته انسخ الكود التالي ثم عدل عليه

طبعا الاضافة عن طريق الذهاب الى تخطيط ثم اضافة اداة جافا سكربت
الكود
<style type=’text/css’>.btnt-slider { margin: 30px auto; max-width: 850px; padding: 0 20px; }.rslides { list-style: none outside none; margin: 0 auto; max-height: 400px; max-width: 800px; overflow: hidden; padding: 0; position: relative; width: 100%; }.rslides li { -webkit-backface-visibility: hidden; position: absolute; border: 5px solid #555; display: none; left: 0; top: 0; margin: 0; padding: 0; list-style: none; }.rslides img { display: block; height: auto; float: left; width: 100%; border: 0; margin: 0; max-width: 100%; }ul.rslides .rslides_nav { height: 30px; position: absolute; text-indent: -99999px; top: 45%; width: 30px; z-index: 9999; display: none; }ul.rslides:hover .rslides_nav { display: block; }.prev { background: url(“http://i1203.photobucket.com/albums/bb382/chandeep10/btnt-custom-theme/arrows_zps95b22e18.png”) repeat scroll 0 0 transparent; float: left; left: 15px; }.next { background: url(“http://i1203.photobucket.com/albums/bb382/chandeep10/btnt-custom-theme/arrows_zps95b22e18.png”) repeat scroll right 0 transparent; float: right; right: 15px; }</style><script type=’text/javascript’>/*<![CDATA[*/ $(function() { $(“.rslides”).responsiveSlides({ auto: true, speed: 500, timeout: 3000, nav: true, pause: true, prevText: “Previous”, nextText: “Next”, navContainer: “ul.rslides”, }); });/*]]>*/</script><script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js”></script><script src=’https://dl.dropboxusercontent.com/u/36169749/scripts/widgets/btnt-responsive-slider.js’ type=’text/javascript’></script><div class=”btnt-slider”><ul class=”rslides”><li><a href=”#”><img alt=”” src=”http://1.bp.blogspot.com/-AwlJw51J__0/UedoBhhO6tI/AAAAAAAADiw/zOr4pvyIH6Y/s1600/large+(4).jpg” /></a></li><li><a href=”#”><img alt=”” src=”http://4.bp.blogspot.com/-wyKRKf1FR-s/Uednyg0WgOI/AAAAAAAADio/myrI5YHlxjw/s1600/large+(2).jpg” /></a></li><li><a href=”#”><img alt=”” src=”http://4.bp.blogspot.com/-6RdoewppZNI/UednS4Ya-_I/AAAAAAAADic/DQH45gVVOfY/s1600/large+(1).jpg” /></a></li></ul></div>
في النهاية أرجو منكم التقييم وعدم إزلة حقوق التعريب من القالب ولكم خالص التقدير والاحترام.