شرح بالصور لطريقة وضع تعليقات الفيسبوك واضافتها الى مدونات بلوجر

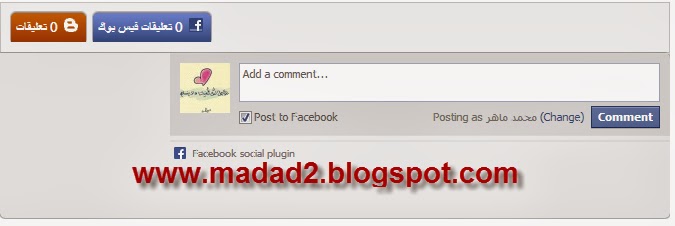
في هذا الموضوع أخوتي/اخواتي سوف اشرح لكم كيفية تركيب تعليقات فيس بوك جانب تعليقات بلوجر ببساطة وسهولة
كلنا نعرف مدى اهمية شبكة التواصل الاجتماعي فيس بوك وهو الان الاول بالعالم فتركيب تعليقات فيس بوك في مدونك هو ضروري لانه سيزيد من تعليقات مدونتك وشعبيتها وكما ان هذه الاضافة ستضيف شيئ من الجمال على مدونتك.
أولا لابد ان يكون لديك تطبيق على فيس بوك او إنشاء واحد جديد
كيف تعمل تطبيق على فيس بوك ببساطة؟
لعمل تطبيق على فيس بوك اذهب الى هذا الرابط https://developers.facebook.com/apps
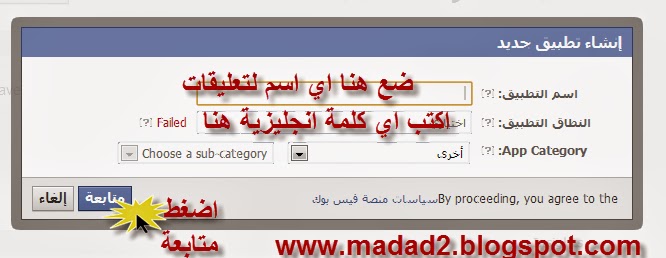
سيظهر لك الصفحة الخاصة بالتطبيقات إضغط على كلمة Create New App+
ثم طبق كما بالصورة التالية

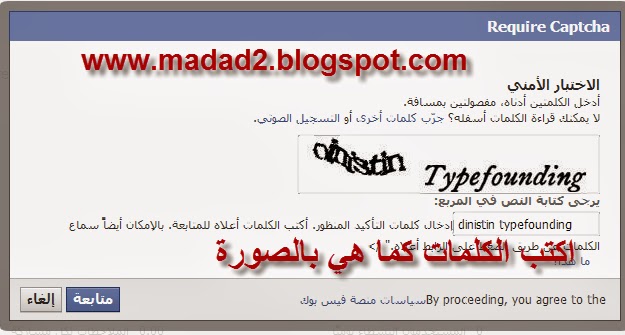
ثم اكتب الكلمات كما هي بالصورة واضغط على متابعة

الان سيظهر لك كما بالصورة التالية
قم بوضع رابط موقعك في المكان المشار اليه مثال mdad.com
من ثم قم بنسخ رقم التطبق وهو مانحتاجه (احتفظ به)
وضع رابط موقعك مسبوقاً بـ http:// بالضغط على كلمة Website with Facebook Login
ثم اضغط حفظ التغييرات

ملاحظة: يجب عليك تأكيد حسابك في فيسبوك عن طريق إثبات ملكيته برقم الهاتف
اه هكذا نكون انتهينا من عمل تطبيق وقمنا بالاحتفاظ بالرقم الخاص بالتطبيق
الان توجه الى لوحة التحكم في مدونتك > القالب > نضغط على تحرير html
الان إنقر هنا نقرة على الرموز الموضوعة بالقالب ثم نضغط مفتاح الاختصار ctrl+f
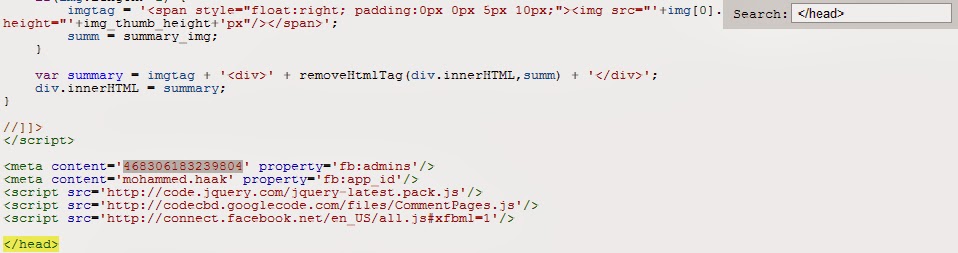
ونقوم بالبحث عن الرمز </head>

ثم نضيف الكود التالي فوق الرمز </head>
<meta content=’468306183239804′ property=’fb:admins’/>
<meta content=’mohammed.haak’ property=’fb:app_id’/>
<script src=’http://code.jquery.com/jquery-latest.pack.js’/>
<script src=’http://codecbd.googlecode.com/files/CommentPages.js’/>
<script src=’http://connect.facebook.net/en_US/all.js#xfbml=1’/>
استبدل الرقم المشار إليه باللون الاحمر برقم التطبيق الذي احتفظنا به 468306183239804
واستبدل اسم المستخدم الذي انشأت به التطبيق مكان اسم المستخدم الخاص بي
mohammed.haak
- الان نقوم بالبحث عن الرمز <div class=’comments’ id=’comments’>
- ملاحظة سيظهر لك اثنين من الرمز نفسه انت عليك استخدام الذي في الأعلى واذا لم يعمل الذي في الأعلى أعده كما كان واستخدام الذي في الأسفل
- ثم نضيف الكود التالي اسفل الرمز <div class=’comments’ id=’comments’>
<div class=’comments-tab’ id=’blogger-comments’ title=’تعليقات يمكن استخدامها بجميع الملفت الشخصية’><data:post.numComments/> تعليقات</div><div class=’js-default-tab comments-tab’ id=’fb-comments’ title=’تعليقات خاصة بحسابات فيس بوك’><fb:comments-count expr:href=’data:post.url’/> تعليقات فيس بوك</div><div class=’clear’/></div><div id=’js-tweet-box’/><div class=’comments-page’ id=’fb-comments-page’> <b:if cond=’data:blog.pageType == "item"’> <div id=’fb-root’/> <fb:comments expr:href=’data:post.url’ num_posts=’10’ width=’500’/> </b:if></div><div class=’comments comments-page’ id=’blogger-comments-page’>