طريقة حل مشكلة التأكد من بقاء النص مرئيا أثناء تحميل خط موقع إلكتروني خطوة بخطوة

تأكد من بقاء النص مرئيًا أثناء تحميل خط موقع الويب ، تظهر هذه المشكلة عند التحقق من سرعة الموقع باستخدام أداة “PageSpeed Insights”. الحلول إن شاء الله نصلح هذه المشكلة
لقد قمت منذ فترة بإصلاحها على مدونتي بعد البحث والتحري لكن في بعض الأحيان تظهر إلا أن ما قمت به أسهم بزيادة الرقم الذي يحدد السرعة.
اليوم جوجل تعمل على إظهار أعلى البحث الصفحات الأسرع وهي الأكثر تفضيل لذلك علينا العمل على التخلي عن الشكل إلى حد كبير والذهاب للتصاميم البسيطة الأكثر كفاءة.
الخطوة الأولى في حل مشكلة التأكد من بقاء النص مرئيًا أثناء تحميل خط موقع إلكتروني
من لوحة تحكم بلوجر -> المظهر ثم أنقر على الثلاثة نقاط وأختر “تعديل HTML”
عليك الآن البحث عن الخط المستضاف والذي يأتي فوق الرمز </head> على الشكل:
<link href='https://fonts.googleapis.com/earlyaccess/droidarabicnaskh.css' rel='stylesheet' type='text/css'/>قد يكون لديك أكثر من رمز من هذا أو شبيهه لكن تأكد من أخذ نسخة إحتياطية من قالب مدونتك
الطريقة الأولى:
هذا الحل ينطبق غلى خطوط جوجل فقط أضف الرمز &display=swap للخط ليصبح بهذا الشكل:
<link href='https://fonts.googleapis.com/earlyaccess/droidarabicnaskh.css&display=swap' rel='stylesheet' type='text/css'/>أنقر على رمز الحفظ
الطريقة الثانية (أسرع للمدونات)
قم بالدخول للرابط الموجود في كل رمز وأنسخ مصدر الرابط وألصقه أسفل الرمز <b:skin><
تأكد أن هناك خط بديل للخط الأساسي لمدونتك أبحث في القالب عن الرمز font-family: والتأكد أن الخط البديل أساسي مثل sans-serif أو Arial موجود بعد الخط الاساسي وهذا هو الحل للتخلص من وميض الخط الذي يختفي قبل أن يقرأه المتصفح ويسبب مشكلة النص المرئي

حيث يكون بهذا الشكل:
font-family:'Droid Arabic Kufi',Arial}الآن أنقر على رمز الحفظ وتحقق هل تم حل المشكلة بإستخدام أداة PageSpeed Insights
النتيجة:
 |
| تظل جميع النصوص مرئية أثناء تحميل خط موقع إلكتروني |
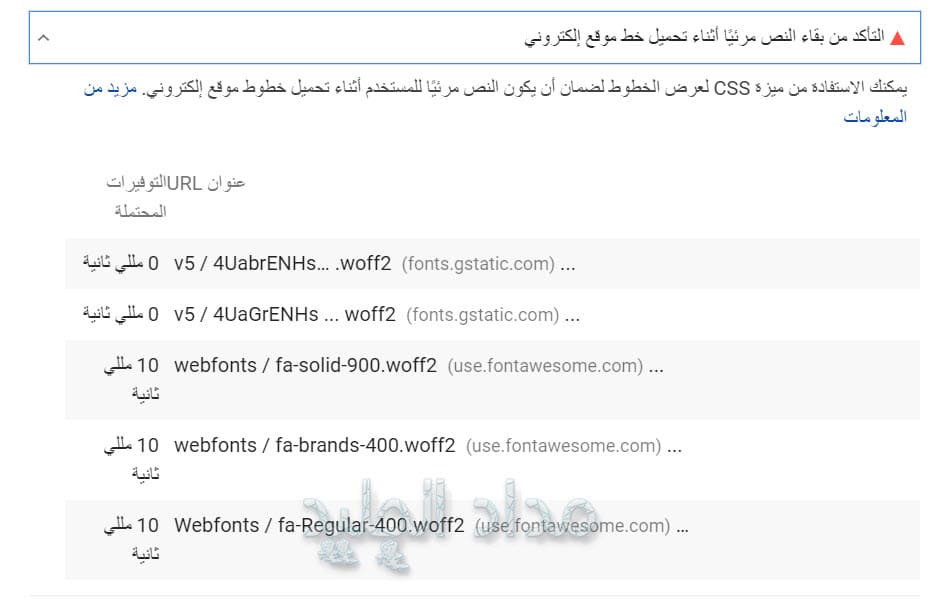
إذا شاهدة أنه لا تزل المشكلة قد يكون لديك خط Font Awesome وهذه الطريقة لا تنطبيق على هذا الخط المخصص للإيقونات لكنك يمكنك الإستغناء عنه بإستبدال أيقوناته برموز الإيموجي كما فعلت أنا لكنها تتطلب بعض الخبرة
لكن بإستخدام الشرح السابق سوف تتحسن سرعة أداء مدونتك أو موقعك.
إليك شروحات أخرى سوف تزيد من سرعة مدونة بلوجر وهي حصرية من إجتهادنا